В цифровую эпоху практически каждой компании нужно сильное присутствие онлайн. Это создало огромный спрос на квалифицированных веб-дизайнеров для разработки сайтов и приложений. Сфера веб-дизайна предлагает творческую, прибыльную карьеру даже без профильного образования. Это подробное руководство научит вас, как стать профессиональным веб-дизайнером в 2023 году.
- Чем занимается веб-дизайнер?
- Необходимые навыки, чтобы стать веб-дизайнером
- Навыки визуального дизайна
- Навыки кодинга
- Навыки юзабилити
- Навыки коммуникации
- Веб дизайнер курсы
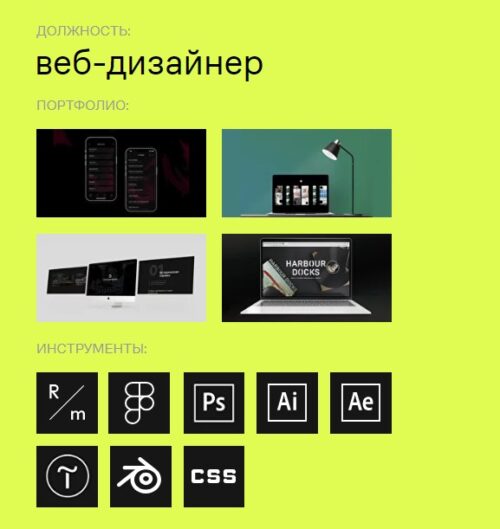
- Инструменты, которые должен освоить веб-дизайнер
- Как создать портфолио веб-дизайнера
- Как найти работу веб-дизайнера
- Зарплаты и карьерный рост веб-дизайнеров
- Стоит ли становиться веб-дизайнером в 2023 году?
- Заключение
Чем занимается веб-дизайнер?
Веб-дизайнер создает визуально привлекательные и удобные в использовании сайты и приложения. Ключевые обязанности включают:
- Проектирование макетов, пользовательских интерфейсов и навигационных меню
- Выбор цветовых схем, шрифтов, изображений и других визуальных элементов
- Создание макетов и прототипов сайтов или мобильных приложений
- Обеспечение адаптивности дизайна для разных устройств
- Сотрудничество с клиентами, разработчиками и контент-командами
- Проведение юзабилити-исследований для оптимизации UX и UI
- Отслеживание последних веб-дизайн трендов и технологий
Сильный визуальный дизайн в паре с техническими навыками делает веб-дизайнеров незаменимыми в воплощении идей в цифровом виде.

Необходимые навыки, чтобы стать веб-дизайнером
Вот наиболее важные навыки, которые должен развить каждый стремящийся стать веб-дизайнером:
Навыки визуального дизайна
- Композиция, типографика, теория цвета
- Создание прототипов и варфреймов интерфейсов
- Принципы UI и иконического дизайна
- Мастерство в дизайнерских программах – Photoshop, Sketch, Figma, InVision
Навыки кодинга
- Основы HTML и CSS
- Адаптивный дизайн с CSS Grid, Flexbox
- JavaScript, jQuery и другие библиотеки
- Фронтенд фреймворки как React или Bootstrap
- Базовый бэкенд кодинг
Навыки юзабилити
- Архитектура информации, юзер-флоу
- Дизайн взаимодействия и микроинтеракций
- Практики доступности и юзабилити
- Сбор и применение юзер-инсайтов
Навыки коммуникации
- Четкое изложение идей и дизайн-решений
- Эффективная коллаборация с членами команды
- Презентация концепций клиентам и стейкхолдерам
Веб-дизайнер, это сочетание визуального творчества, технических навыков и эмпатии к пользователю необходимо для создания потрясающих сайтов и приложений, которые достигают бизнес-целей.
Веб дизайнер курсы
Вот эффективные способы, которыми будущие дизайнеры могут развивать навыки:
Пройти курсы: Много бесплатных и платных онлайн-курсов на Skillshare, Udemy и LinkedIn Learning предлагают обучение визуальному дизайну, юзабилити и навыкам кодинга. Выбирайте высокорейтинговые курсы.
Получить степень: Для формального образования рассмотрите программы ассоциата или бакалавра в веб-дизайне, графическом дизайне или смежных областях.
Читать книги и блоги: Книги вроде «Don’t Make Me Think» и блоги как Smashing Magazine — отличный образовательный ресурс для веб-дизайна.
Экспериментировать и практиковаться: Просто начните создавать примеры макетов, страниц и мини-проектов, чтобы выработать навыки. Просите отзывы у опытных дизайнеров.
Учиться на работе: Пройдите стажировку или найдите начальную роль в дизайн-студии или агентстве, чтобы получить практический опыт.
Создать портфолио: Создайте работы, демонстрирующие ваши навыки веб-дизайна — лендинги, панели админа, мобильные интерфейсы.
С осознанной практикой и опытом вы можете развить все необходимые навыки, чтобы преуспеть как веб-дизайнер.
Инструменты, которые должен освоить веб-дизайнер
Вот наиболее распространенные инструменты для веб-дизайна:
- Adobe Creative Suite: Photoshop, Illustrator, InDesign — стандарт для визуального дизайна
- Sketch: Популярный инструмент для UI и UX дизайна на Mac
- Figma: Коллаборативный инструмент для веб и мобильного дизайна
- InVision: Платформа для прототипирования и совместной работы
- Webflow: Инструмент для создания адаптивных сайтов без кодирования
- WordPress: Ведущая платформа для веб-разработки и CMS
- Browser DevTools: Для тестирования и настройки кода и макетов
- Visual Studio Code: Многофункциональный редактор кода для веб-разработки
- Zeplin, Avocode: Инструменты для передачи дизайна разработчикам
Уделите время освоению этих важнейших инструментов, чтобы повысить продуктивность как веб-дизайнера.
Как создать портфолио веб-дизайнера
Портфолио, демонстрирующее ваши лучшие работы, обязательное условие для трудоустройства веб-дизайнером. Включите такие проекты:
- Сайты: Концепции дизайна главной страницы, лендинги, блоги, сайты электронной коммерции.
- Мобильные интерфейсы: Макеты приложений, уведомлений, интерактивные прототипы.
- Дизайн панелей управления: Интерфейсы, основанные на данных, аналитические панели.
- Сложные UI-элементы: Необычные формы, карточки, меню, виджеты.
- Графические материалы: Логотипы, иконки, иллюстрации, рекламные материалы.
- Кейсы: Визуализация вашего процесса от исследований до финального дизайна.
Покажите 8-12 отполированных проектов. Качество важнее количества. Получайте отзывы от других дизайнеров, чтобы улучшить портфолио.
Как найти работу веб-дизайнера
Вот советы для поиска первой работы:
- Нетворкинг и самомаркетинг: Посещайте местные дизайн и технические мероприятия, заводите знакомства. Говорите, что ищете работу.
- Поиск вакансий: Проверяйте сайты вроде Behance, Dribbble, LinkedIn и Indeed на наличие стажировок и джуниор позиций.
- Предлагайте дисконтные услуги: Предлагайте фриланс-услуги со скидкой, чтобы получить опыт и отзывы.
- Предложите свои навыки на волонтерских началах: Свяжитесь с некоммерческими организациями, которым нужна помощь с сайтом.
- Стажировка в студии: Ищите стажировки, чтобы получить работу.
- Ищите удаленные роли: Многие компании нанимают удаленных веб-дизайнеров.
- Создайте свой сайт: Разместите сайт с портфолио и услугами.
С упорством и маркетингом своих навыков и портфолио вы сможете получить те важные первые проекты и работу.
Зарплаты и карьерный рост веб-дизайнеров
По данным PayScale, средняя зарплата веб-дизайнера составляет $50 935 в год, но топовые специалисты зарабатывают $85 000 или больше. На уровень дохода влияют опыт, навыки и местоположение.
Старшие веб-дизайнеры и арт-директоры могут получать $90 000 — $140 000. Со временем вы можете продвинуться до ролей ведущего дизайнера и менеджера вроде креативного директора. Многие веб-дизайнеры переходят на смежные позиции вроде UX-дизайнеров или фронтенд-разработчиков.
Специализация в востребованных навыках как анимация, визуализация данных или производительность сайтов помогает увеличить заработок. В целом, сфера веб-дизайна предлагает множество возможностей для роста.
Стоит ли становиться веб-дизайнером в 2023 году?
Вот хорошие причины начать карьеру в веб-дизайне прямо сейчас:
- Огромный рыночный спрос, почти каждая компания нуждается в веб-дизайне и разработке приложений.
- Прибыльная творческая профессия, сочетающая технологии и искусство.
- Возможность обучиться востребованным навыкам онлайн без профильного образования.
- Гибкие возможности для удаленной работы из любой точки мира.
- Потенциал открыть собственную дизайн студию.
- Постоянные инновации в веб-инструментах и технологиях.
При мотивации и регулярном развитии навыков вы можете стать профессиональным веб-дизайнером в течение нескольких месяцев. Цифровая экономика предлагает обилие возможностей в этой увлекательной сфере.
Полное руководство по курсам мобильной разработки в 2023 году
Заключение
Стать опытным веб-дизайнером может любой человек с творческими способностями, техническим складом ума и сильными навыками визуального дизайна. Создайте впечатляющее портфолио, эффективно продвигайте себя, предоставляйте ценность для клиентов и продолжайте учиться. Вместо формального образования продемонстрируйте реальные навыки своими работами. С увлеченностью и настойчивостью вы можете построить успешную карьеру в веб-дизайне.